软件开发 APP开发 软件开发公司 APP开发公司
软件开发 APP开发 软件开发公司 APP开发公司
为什么要谈情感化?
界面的情感化设计的细节往往成为了转会的设计者和使用者之间的情感桥梁,传递等细节的情绪,不仅可以使产品的活着,用户还可以增加产品的好感度,使产品更受欢迎,更有利于口碑的传播。有时候只需要一个文案,一个插画就能触动用户,让它在情感上与产品产生共鸣..所以,在这里可以用情感化设计,如何使用,有很多的信息和文章告诉我们,被发现的情感设计或章节,它可以形成一种方法,在这种情况下,与大家分享。
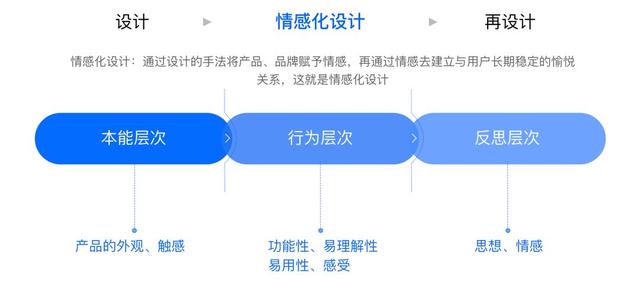
情感化设计的三个维度

情感化的意义
01 、 本能水平设计“ 好看”
红,第一整形外科;人是视觉动物,观察和了解的形状是由本能。设计越本能,越容易被接受和喜欢..合并产品品牌属性,颜色值是一个踏脚石。如颜色,图标,插图等;结合产品我们可以利用设计的本能层次来突出产品的差异化..
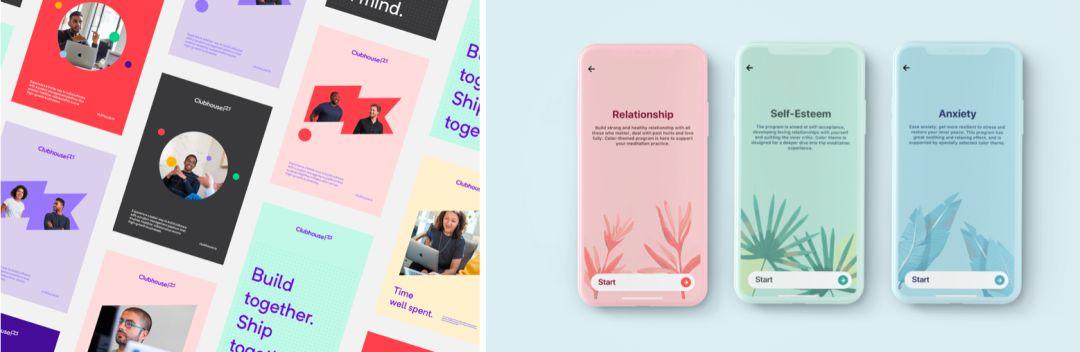
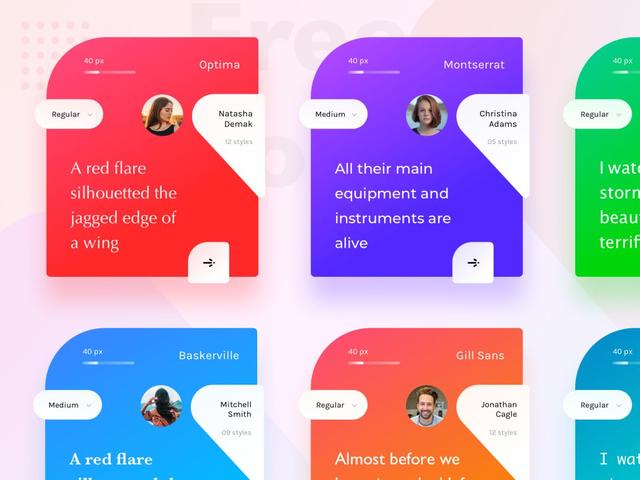
1.颜色
设计师可以尝试更丰富的色彩带给用户全新的视觉享受不同的情绪反应。




2.icon
带入场景尽可能的结合场景趣味性,使属于不同产品的个性,从而引发情感..






02、行为水平的设计“好用”
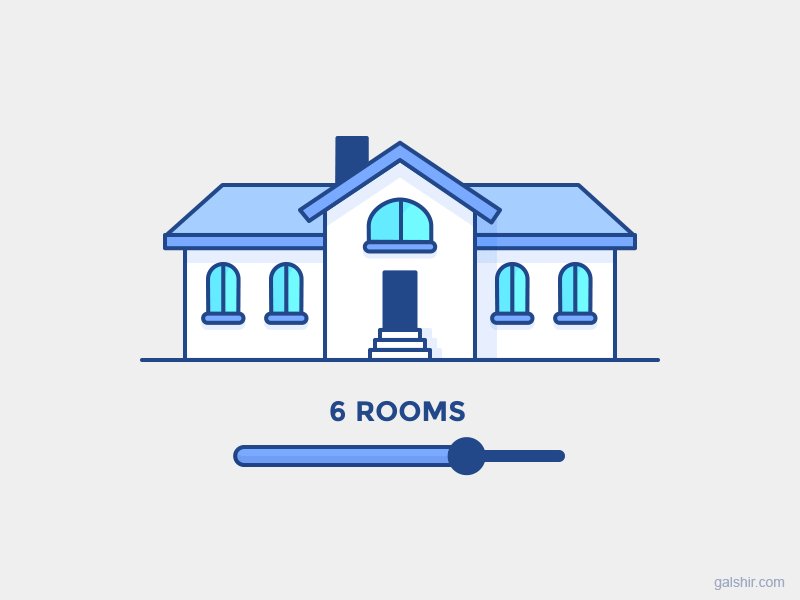
使用该产品是一系列操作,第一印象是色彩值,那么设计的行为,以确定用户保留的水平,提升的关键之一的用户体验;行为更注重产品的交互设计,也注重情感化设计方向的层面着手,除了互动体验更加友好的用户界面,可与开机画面引导页,空白页等相结合随着下拉刷新情感化设计细节,比如:插图,在动态效率的形式表示。
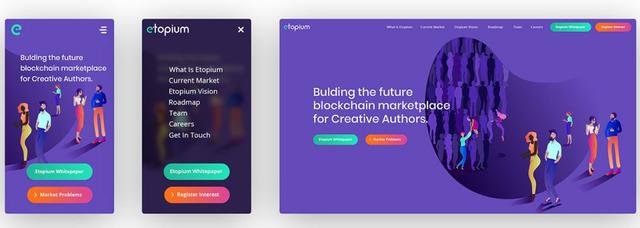
1.引导页
产品升级迭代有不了解信息和功能的用户,设计师可以使用插图场景来指导页面,帮助用户理解新功能的使用;更友好和直观。


2.空白页
接口可以在异常状态下的空间进行重新设计,网络异常;将用户的情绪(例如,海水淡化加载失败郁闷,烦躁的情绪转化为爱情,美满的积极情绪);为用户创造当时的行为和感知的场景与他行,或转移用户的注意力,化解用户的负面情绪;一些另类有趣的插图使整个设计变得更加有趣和生动。



3.弹窗
提示的风格,图形比文字容易接受,更有效率;所以在产品使用过程中通俗易懂的图形和文字来引导用户也是情感设计的细节之一,



三、反思水平的设计 一 美好记忆
这一层次,事实上与用户长期感受有关,通过引发用户和产品的共同回忆,可以将用户对回忆的正面情感转化成对产品的情感,从而提升用户对产品的认同感。UI设计师可以在这个领域结合运营设计、趋势风格发挥设计的优势,增加和用户之间建立起情感的纽带,通过满意度、记忆等,形成对品牌的认知。
在情感化界面的设计中还是要结合具体场景,避免过度设计;所以做出恰当的情感化设计,是个有趣的挑战,也是一直需要不断去探索的,设计师多换位思考,真心的为用户考虑,才能做出恰到好处的设计。
